在我们开发微信小程序的过程中,经常会用到各种小图标。为了节省资源空间,以及便利性,我们通常会使用字体图标,今天就记录一下具体要怎么实现?
寻找图标
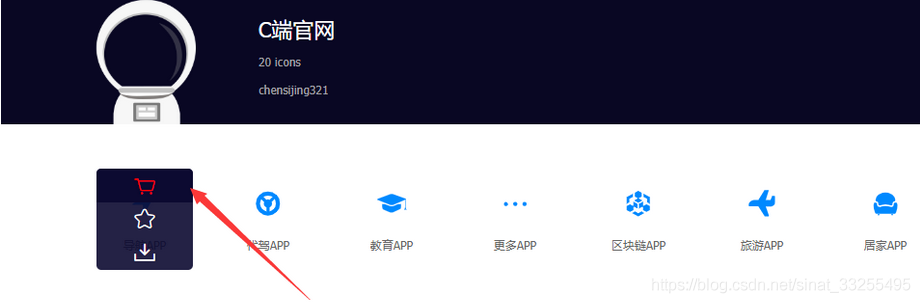
(1)打开并注册阿里图库,找到自己需要的图标添加到库
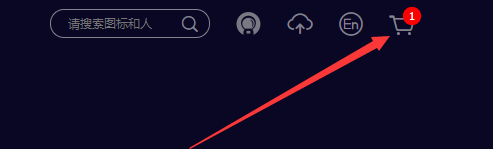
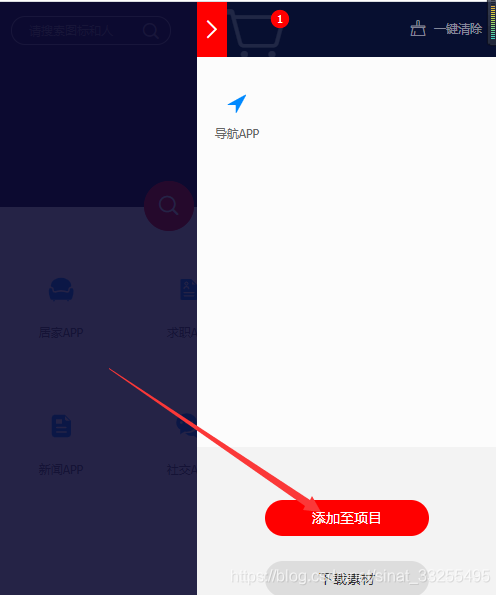
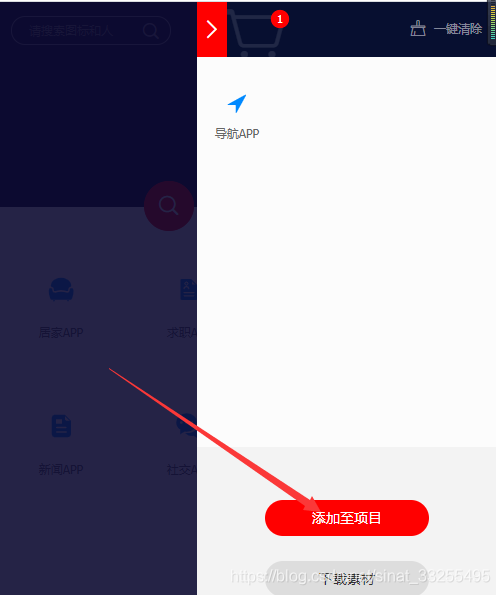
(2)将图标加入到自己的项目


(3)点击查看在线链接,将代码粘贴保存到自己的项目中。
在小程序中使用图标
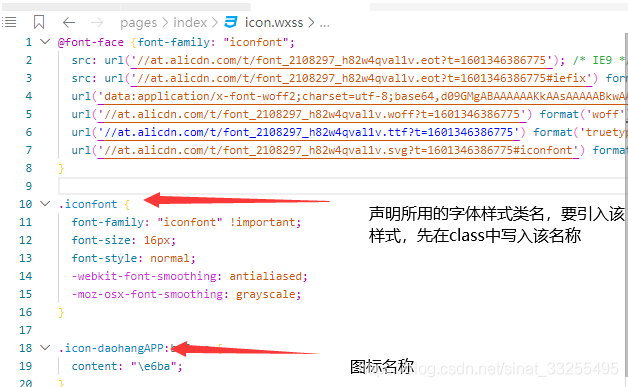
(1)在我们的项目中新建文件,将复制的图标代码粘过来并命名。
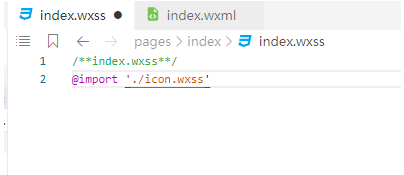
(2)在需要使用图标的页面中引入字体图标文件
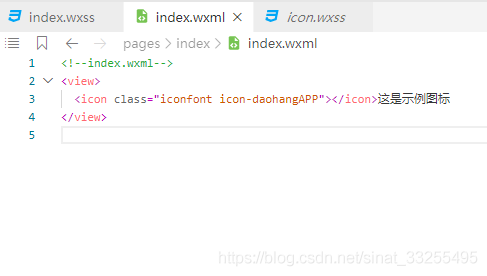
(3)图标实现

当然阿里图库提供了三种字体图标的使用方法,我分享的是我个人觉得比较简单好用的方法,如果对其他方法感兴趣可以根据官方的指导去实现一下。
本文摘自 :https://blog.51cto.com/u

