author:咔咔
浏览器缓存:
HTTP协议定义的缓存机制(如:Expires;Cache-control等)
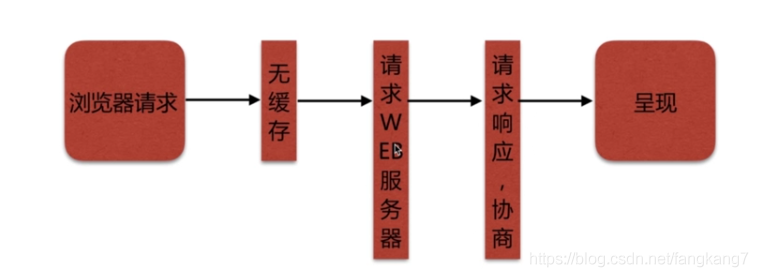
浏览器无缓存:
请求步骤

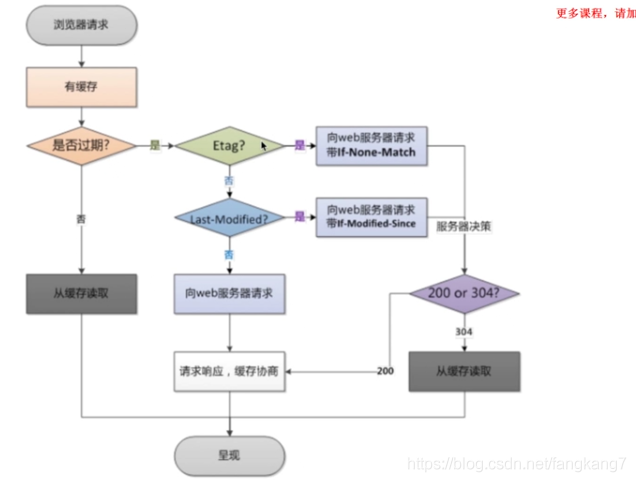
浏览器有缓存:
请求步骤

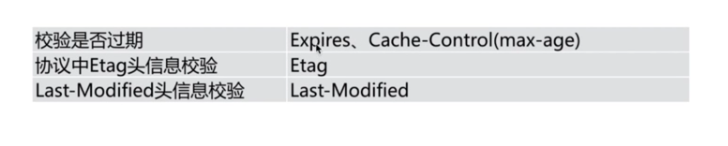
检验过期机制:
Expires是在http1.0版本,Cache-Control(max-age)是在http1.1版本
max-age过期时间
Etag跟last-Modified是本地缓存失效后,在服务端检验的俩个参数,last-Modified后跟的具体时间,Etag后跟的是一个报文,这个报文在本地跟服务端都会产生一份
由于last-Modified的时间只精确到秒,所以有时会存在在秒内的数据更新,这个时候就需要Etag这个参数
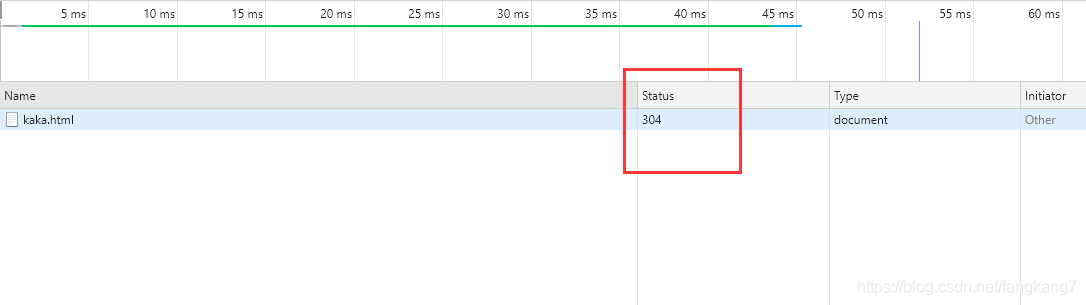
这俩个参数都是会在本地跟服务端同时产生,当用户在次请求的时候,会拿着俩个参数做对比,如果相同会直接返回,并且状态是304

实现过程

场景演示:
// 配置语法
添加Cache-Control、Expires头
Syntax:expires [modifies] time;
expires epoch | max | off
Default:expires off;
Context:http,sercver,localtion,if in location
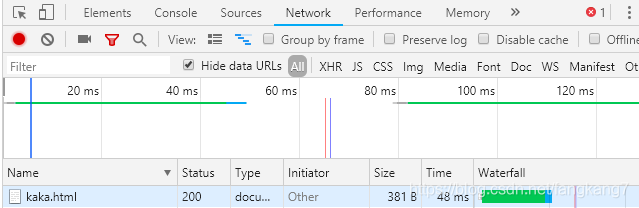
我们在服务器定义了一个kaka.html文件
现在访问一下
我们可以看到访问状态是200

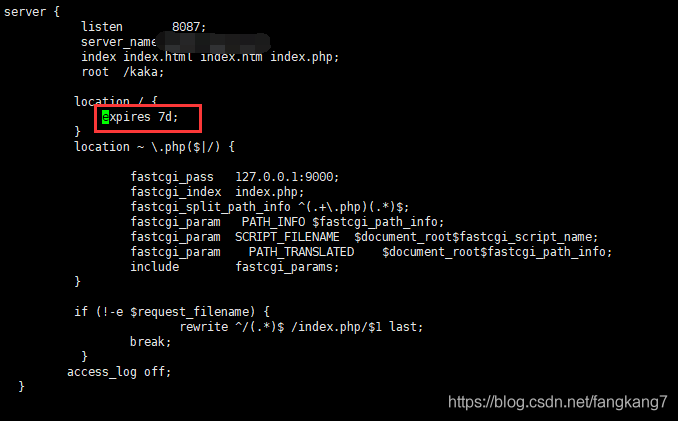
下来我们配置一下nginx.conf

再来测试
这个时候就已经成功了

本文摘自 :https://blog.51cto.com/k

