1)背景:

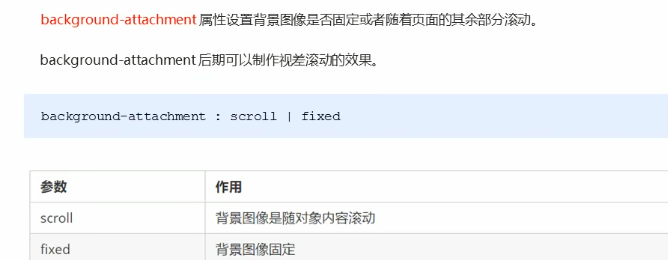
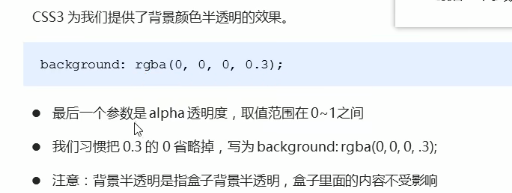
背景图片:


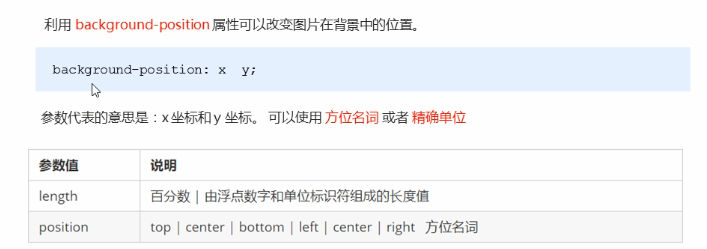
背景图片位置

也可以写具体数值。或数值与方位名词混用,(注意顺序)

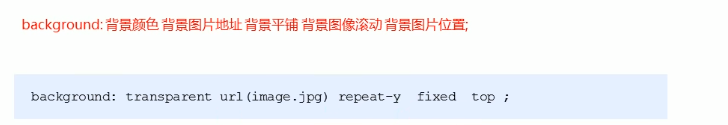
背景图片的复合写法:


2) 选择器的优先级:

注:权重会叠加,但不会进位 https://www.bilibili.com/video/BV14J4114768?p=135
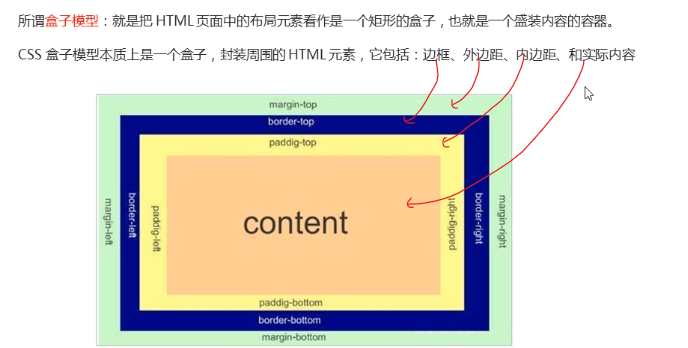
3)盒子模型


也可以写成复合形式 border : ........... ; 三者之间用空格隔开
也可以将边框分为上下左右来写 border-上下左右 : .......

https://www.bilibili.com/video/BV14J4114768?p=141
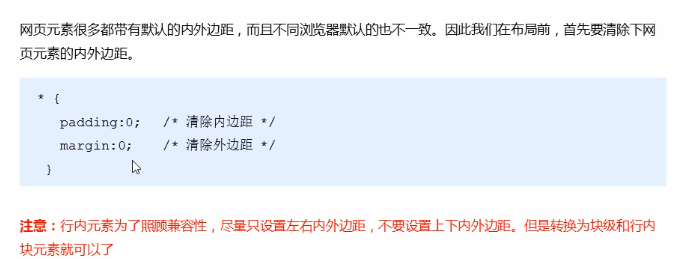
4)边距
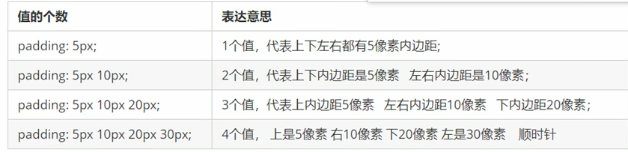
内边距:

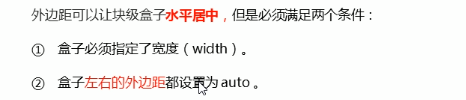
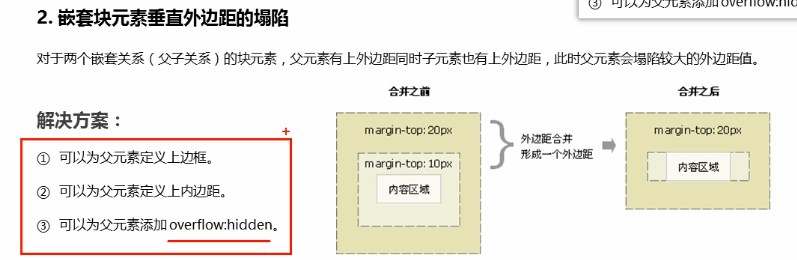
外边距:





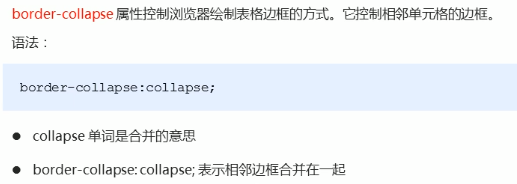
5)边框
圆角边框

6)盒子阴影

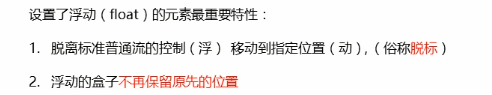
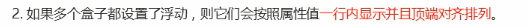
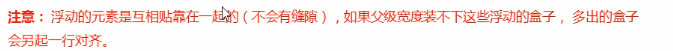
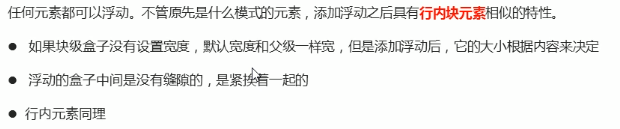
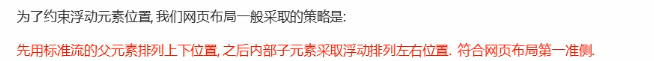
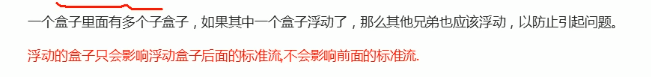
6)浮动


可以用于盒子的重叠





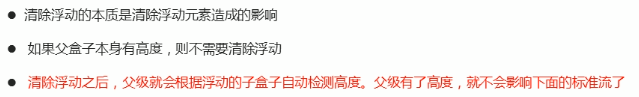
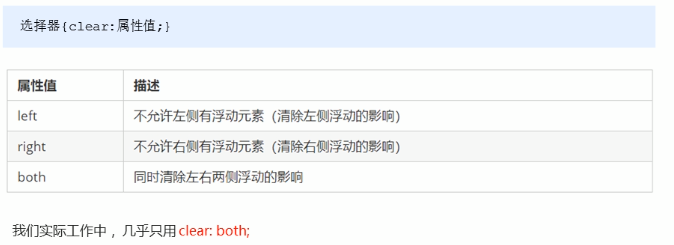
清除浮动(eg:不方便直接给出高度时,即高度可变时)


额外标签法:


1 .clearfix:after{ 2 content: ""; 3 display: block; 4 height: 0; 5 clear: both; 6 visibility: hidden; 7 } 8 .clearfix{ 9 *zoom: 1; 10 }

1 .clearfix:before, 2 .clearfix:after { 3 content: ""; 4 display: table; 5 } 6 7 .clearfix:after { 8 clear: both; 9 } 10 11 .clearfix { 12 *zoom: 1; 13 }
以上截图来自于:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程
本文摘自 :https://www.cnblogs.com/

