<!--index.wxml--> <video src="http://video.usr.cn/d77d809cabc24f759f9b973868aa5c37/8b431426ce2541449370a2c71dea25eb-S00000001-200000.mp4"></video>
使用video标签即可显示视频,src为视频地址。
video微信小程序官网开发文档地址 https://developers.weixin.qq.com/miniprogram/dev/component/video.html
里面很详细的介绍了各种视频控制,及事件处理。
如常用的
指定视频初始播放位置 initial-time
是否显示默认播放控件(播放/暂停按钮、播放进度、时间) controls
弹幕列表 danmu-list ,是否自动播放 autoplay ,是否循环
loop ,静音播放muted ,是否开启手势 enable-progress-gesture,视频封面poster 。
视频API的使用
视频调用比较简单,微信还推出了相关的API以方便我们使用视频播放组件。我们可以通过VideoContext接口来控制当前视频,在使用该接口之前,需要使用wx.createVideoContext()创建对象。创建完对象后,我们可以使用下面的方法去做视频的基本控制。
官方开发文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html
发送弹幕的一个例子:
<!--index.wxml-->
<video id="myVideo" src="http://video.usr.cn/d77d809cabc24f759f9b973868aa5c37/8b431426ce2541449370a2c71dea25eb-S00000001-200000.mp4" enable-danmu danmu-btn controls ></video>
<view >
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
//index.js
//获取应用实例
const app = getApp()
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
inputValue: '',
onReady:function(){
this.videoContext = wx.createVideoContext('myVideo')
},
bindSendDanmu:function() {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
}
})
更具体一点的
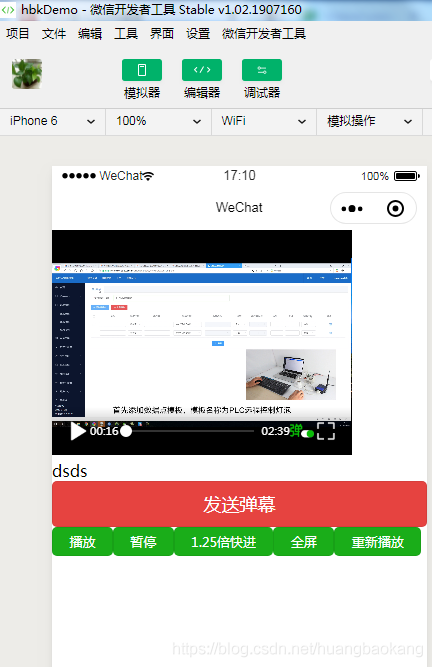
<!--index.wxml--> <video id="myVideo" src="http://video.usr.cn/d77d809cabc24f759f9b973868aa5c37/8b431426ce2541449370a2c71dea25eb-S00000001-200000.mp4" enable-danmu danmu-btn controls ></video> <input placeholder="在这里输入你要发送的弹幕内容" bindblur="bindInputBlur"/> <button type="warn" bindtap="bindSendDanmu">发送弹幕</button> <button type="primary" size="mini" bindtap="videoPlay">播放</button> <button type="primary" size="mini" bindtap="videoPause">暂停</button> <button type="primary" size="mini" bindtap="videoPlayBackRate">1.25倍快进</button> <button type="primary" size="mini" bindtap="videorequestFullScreen">全屏</button> <button type="primary" size="mini" bindtap="videoSeek0">重新播放</button>
//index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
videoPlay() {
this.videoContext.play()
},
videoPause() {
this.videoContext.pause()
},
videoPlayBackRate() {
this.videoContext.playbackRate(1.5)
},
videorequestFullScreen() {
this.videoContext.requestFullScreen()
},
videoSeek0() {
this.videoContext.seek(0)
},
bindInputBlur: function (e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: "#FFFFF"
})
},
onReady: function () {
this.videoContext = wx.createVideoContext('myVideo')
}
})
效果:
本文摘自 :https://blog.51cto.com/u

