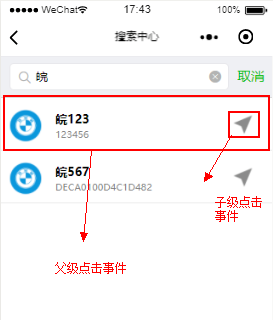
在测试小程序的时候,发现了这样的一个bug,点击子元素事件d的时候触发父元素的点击事件,从而执行父级的点击事件,跳转到了父级的点击事件的页面了。

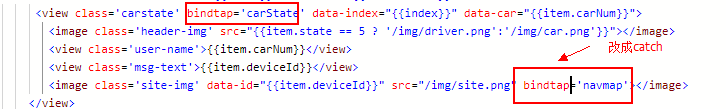
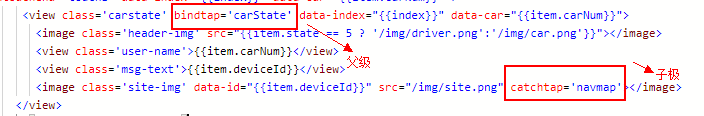
其实很简单,只需要把子级的bindtap改成catchtap,就可以了。


因为:
bind事件绑定不会阻止冒泡事件向上冒泡
catch事件绑定可以阻止冒泡事件向上冒泡
当点击子集的catchtap='navmap'事件之后阻止冒泡事件向上冒泡,所以不会触发bindtap='carState',成功解决bug,实现小程序中点击子元素事件而不触发父元素的点击事件。
本文摘自 :https://blog.51cto.com/u

