之前写过一篇文章,叫做css三角形四条边全攻略
同时遇到了些问题,有些朋友问我能不能出一个三条边的攻略,毕竟现在主流的都是用三条边画三角形。
仔细想想,也对,所以今天我出一个三条边的攻略
进入主题
看如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[class*="triangle"] {
width:0;
height: 0;
}
.triangle{
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
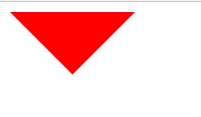
</html>以下是效果图

这里,我们定义了三条边,分别为border-top,border-left,border-right。他们的值分别相等,border-left,border-right的颜色为透明,同时我们没有定义border-bottom。
形成了一个等腰直角三角形,直角在最底部
个人觉得,看这样的代码,只会复制粘贴,没有懂原理
所以现在,我来教大家怎么找规律
我们可以从上面的效果图中发现,底部是没有线的,从代码当中,我们可以发现,我们没有定义border-bottom。左边和右边是白色,白色是body标签的背景色,相当于两边是透明的,我们从代码中也可以发现,border-left和border-right的颜色是透明的。
所以现在我们看几幅效果图

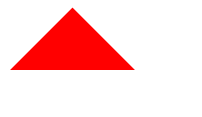
这是一张直角为上面的等腰直角三角形
根据上张效果图的经验。我们来分析一下
顶部是没有线的,所以顶部可能没有定义,即border-top不存在,左右两边是白色,所以border-left和border-right是透明的,而底部是有线的,而且是最长的,所以border-bottom有值并且颜色应该是红色
这里是效果图的源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[class*="triangle"] {
width:0;
height: 0;
}
.triangle{
border-bottom: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>我们猜对了O(∩_∩)O
接下来,我们继续看效果图

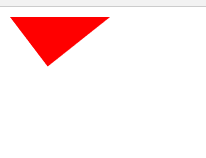
从这张效果图中,我们发现这不是一个等腰直角,是一个拥有60,30,90度的直角三角形,其中有线并最长的是顶部,所以假设顶部为唯一有线的,左右两个不对等,但都是透明的,所以border-left和border-right应该是有值,但为透明,显然底部即border-bottom不存在值。

从效果图中,我们发现左边的三角形的面积没有比右边的大,所以我们可以假设border-right比border-left大
现在我们来验证我们的假设
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[class*="triangle"] {
width:0;
height: 0;
}
.triangle{
border-top: 40px solid red;
border-left: 30px solid transparent;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>我们答对了,O(∩_∩)O
现在笔者出几道题,同学可以尝试分析一下
1.

2.

本文摘自 :https://blog.51cto.com/u

