在jQuery类库中,最重要的方法就是jQuery方法,也就是$方法
对于$方法,我们有4种不同的调用方式
这4种调用方式,jQuery是通过4种不同的接收参数的方式来实现的
一、CSS选择器
最常用的是css选择器,通过字符串的方式传入
当通过这种方式调用时,$函数会返回当前文档中匹配该选择器的所有元素,因此返回的是一个数组
jQuery支持绝大多数css选择器的语法,并且支持扩展语法
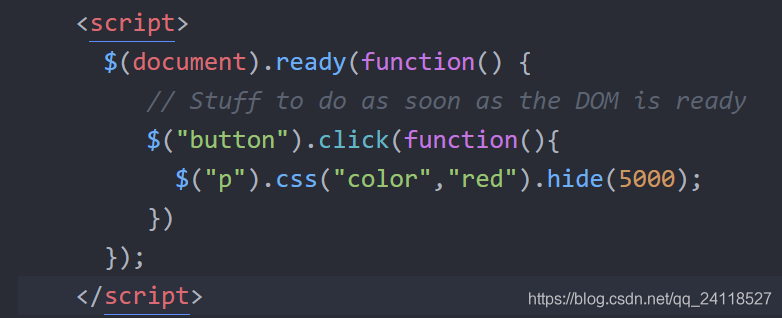
举例来说,以下例子中, $ 的参数就是css标签选择器
这里的 button 和 p 是一个典型的用css标签选择器作为$函数的参数的例子

二、传递DOM对象、document对象或window对象
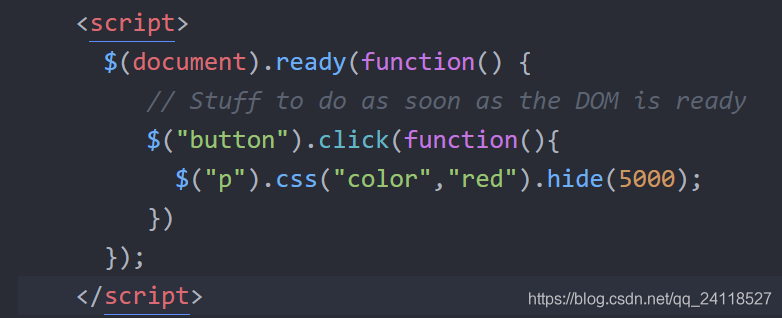
举例来说,就是这里传入的 document

三、传递html文本给$函数
此时会自动创建该元素
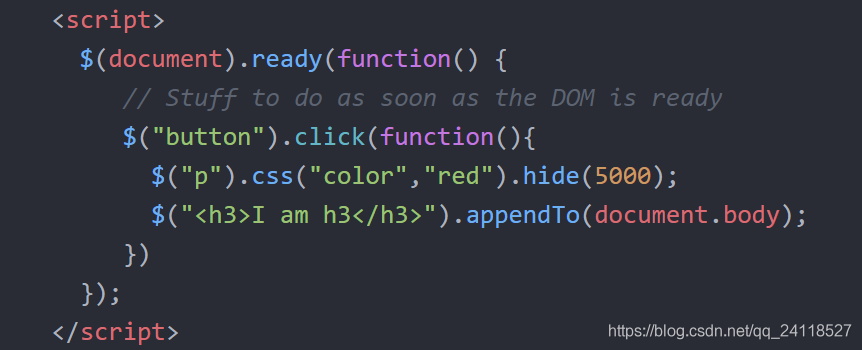
举例来说,就是这里的:
$("<h3>I am h3</h3>").appendTo(document.body);这里的 h3 标签是自动创建的

四、传递一个函数给$函数
可以传递一个回调函数给$函数
当$函数接收这个回调函数时,页面已经加载完成,DOM树已经创建成功
例如以下的程序可以进行改写:

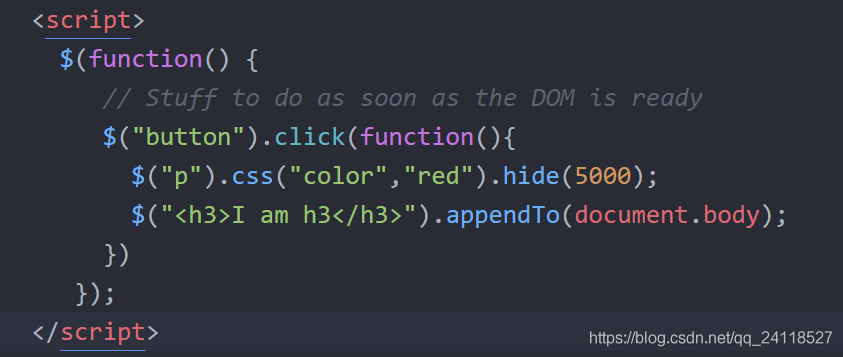
改写后如下:

改写后的写法更加的简洁和方便
改写后的方式就是$函数接收回调函数作为参数
本文摘自 :https://blog.51cto.com/u

