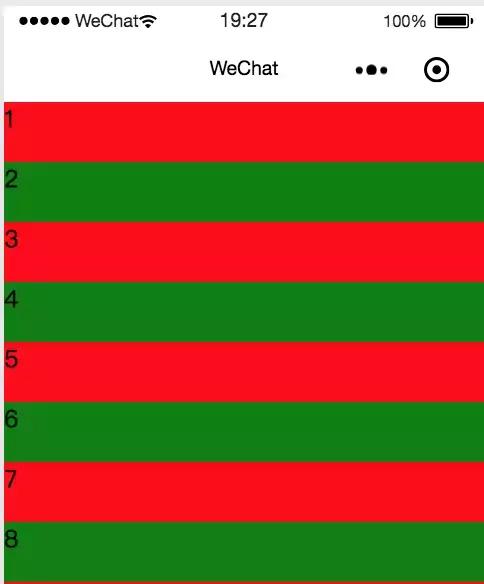
最近做小程序,有这个一个需求,就是列表里的条目背景色要实现交替颜色显示。比如奇数列显示红色,偶数列显示绿色。比如像下面这样。

经过一番研究,发现借助css3的nth-child() 选择器可以很好的实现,颜色交替效果。
如我们定义如下index.wxml
<!--index.wxml-->
<view class='root' wx:for="{{list}}" wx:key="item">
<view class='item'>{{item}}</view>
</view>在index.js里定义如下数据。
//index.js
Page({
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9]
}
})
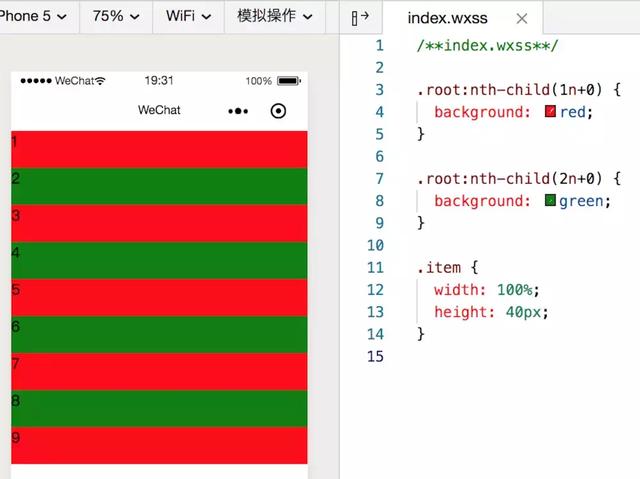
1,奇数列红色,偶数列绿色背景,定义如下wxss
/**index.wxss**/
.root:nth-child(1n+0) {
background: red;
}
.root:nth-child(2n+0) {
background: green;
}
.item {
width: 100%;
height: 40px;
}效果图如下

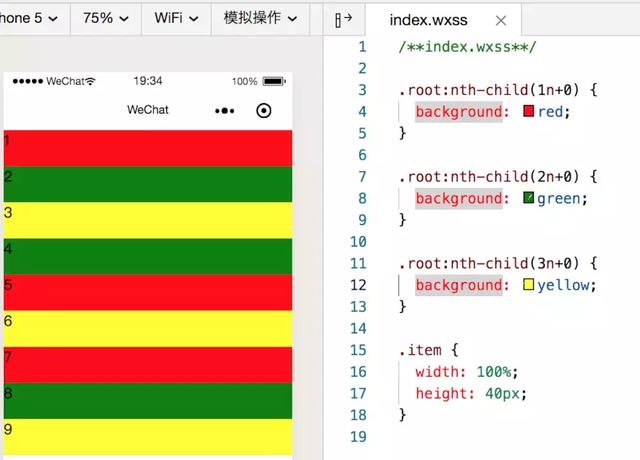
2,三种颜色的交替

可以看到我们借助nth-child() 选择器可以很好的实现列表中背景颜色交替实现的效果。
本节课是《手把手带你零基础入门小程序》系列课程的一节,如果你想快速入门小程序开发,想学习小程序云开发,可以跟着老师来零基础入门,10小时学会小程序开发小程序,从开发到上线小程序的完整流程都有讲。
本套课程主要就是面向零基础人员。所以讲解的都是一些通俗易懂的入门技能。所以完全不用担心自己不懂编程
本文摘自 :https://blog.51cto.com/u

