
-
为了更好的复用组件,尽可能完整的支持 Web 端的特性
-
在小程序端的渲染结果要尽可能接近 Web 端 h5 页面
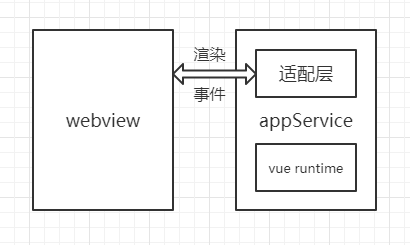
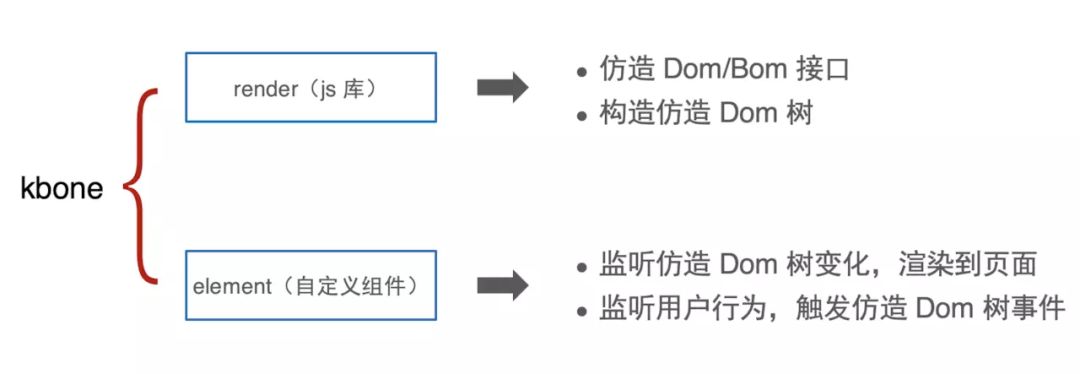
 适配器包含两部分:负责提供 dom/bom api 的 js 库和负责渲染的自定义组件,也就是 kbone 中的 miniprogram-render 和 miniprogram-element,可以看到 kbone 最终生成的小程序代码里会依赖这两个 npm 包。除此之外还需要一个 webpack 插件来根据原始的 Web 端源码生成小程序代码,因为小程序代码包和 Web 端的代码不同,它有固定的结构,而这个插件就是 mp-webpack-plugin。miniprogram-render、miniprogram-element 和 mp-webpack-plugin 这三个包即是 kbone 的核心。
适配器包含两部分:负责提供 dom/bom api 的 js 库和负责渲染的自定义组件,也就是 kbone 中的 miniprogram-render 和 miniprogram-element,可以看到 kbone 最终生成的小程序代码里会依赖这两个 npm 包。除此之外还需要一个 webpack 插件来根据原始的 Web 端源码生成小程序代码,因为小程序代码包和 Web 端的代码不同,它有固定的结构,而这个插件就是 mp-webpack-plugin。miniprogram-render、miniprogram-element 和 mp-webpack-plugin 这三个包即是 kbone 的核心。 因为 kbone 是通过提供适配器的方式来实现同构,所以它的优势很明显:
因为 kbone 是通过提供适配器的方式来实现同构,所以它的优势很明显:-
大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
-
支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
-
提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
-
在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
-
提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。
npm install -g kbone-cli
使用 kbone-cli 快速开发,对于新项目,可以使用 kbone-cli 来创建项目,首先安装 kbone-cli:创建项目:
kbone init my-app
进入项目,按照 README.md 的指引进行开发:
// 开发小程序端
npm run mp
// 开发 Web 端
npm run web
// 构建 Web 端
npm run build
剩余两种方式是使用模板快速开发和手动配置开发,感兴趣的可以到GitHub上查看。

目前,kbone已经在GitHub上已经标星1.5K,129个Fork。(GitHub地址:https://github.com/Tencent/kbone)
本文摘自 :https://blog.51cto.com/m

