VSCode
Node.js
HbuilderX
安装前端开发环境

image.png
npm install -g cnpm
--registry=https://registry.npm.taobao.org
cnpm install -g less

image.png
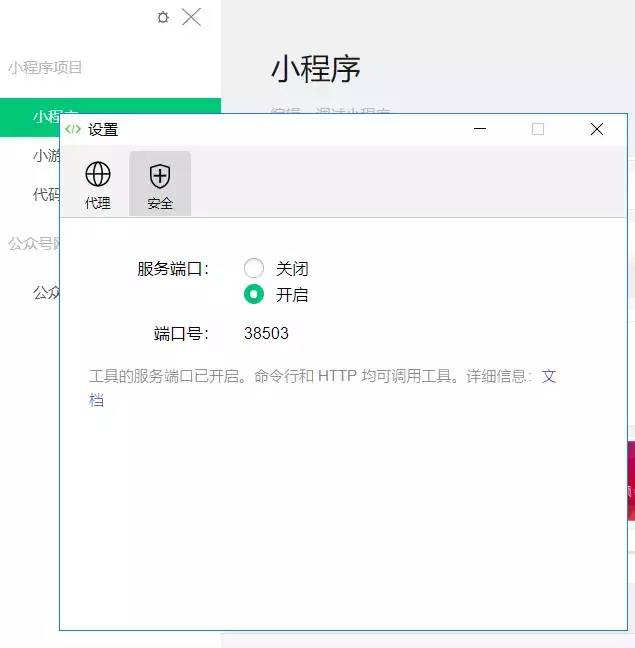
HBuilderX是国内最优秀的前端开发工具,我们用它来开发Electron项目和小程序项目

image.png

image.png

image.png

image.png

image.png

image.png

image.png
{
"pages": [
"pages/index/index"
],
"requiredBackgroundModes": [
"audio",
"location"
],
"subPackages": [],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "我喜欢你",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"usingComponents": {}
}
@import './common/main.wxss';
require('./common/runtime.js')
require('./common/vendor.js')
require('./common/main.js')
.content {
padding: 0 40rpx;
}
.content image {
width: 100%;
}
.content .title {
display: block;
text-align: center;
font-size: 50rpx;
font-weight: bold;
}
.content .operate {
text-align: center;
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.content .operate .btn {
width: 200rpx;
height: 80rpx;
display: inline-block;
}
.content .operate .btn:first-of-type {
margin-right: 40rpx;
}
.content .message {
font-size: 34rpx;
margin: 15rpx 0;
color: #333;
}
<view class="content"><image src="../../static/g1.gif" mode="widthFix"></image><text class="title">小姐姐,做我女朋友吧!</text><view class="operate"><button class="btn" type="primary" data-event-opts="{{[['tap',[['agree',['$event']]]]]}}" bindtap="__e">好呀</button><button class="btn" type="warn" data-event-opts="{{[['tap',[['disagree',['$event']]]]]}}" bindtap="__e">不好</button></view><block wx:for="{{love}}" wx:for-item="one" wx:for-index="__i0__" wx:key="*this"><view class="message">{{one}}</view></block></view>
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。

本文摘自 :https://blog.51cto.com/u

