小米笔记本 Pro 14 增强版采用 2.5K 超视网膜流速屏,拥有 2560×1600 分辨率与 100% sRGB 色域覆盖,支持 216 PPI 与 300 尼特亮度。我用的小米笔记本就是活动时8折抢购的 机会不容错过http://www.adiannao.cn/dy小米笔记本 Pro 14 增强版,...[继续阅读]
海量资源,尽在掌握
小米笔记本 Pro 14 增强版采用 2.5K 超视网膜流速屏,拥有 2560×1600 分辨率与 100% sRGB 色域覆盖,支持 216 PPI 与 300 尼特亮度。我用的小米笔记本就是活动时8折抢购的 机会不容错过http://www.adiannao.cn/dy小米笔记本 Pro 14 增强版,...[继续阅读]
我们在看Airtest的文档时,肯定会发现它有这样一段代码:方框中的这一段代码的意思是,通过包名来启动一个App。当你电脑只连接了1台手机的时候,这样做是没有问题的,但是你有没有考虑过,如果你电脑里面连接了很多台手机,...[继续阅读]
common.js:common函数传递的参数添加 contentType: 'application/x-www-form-urlencoded' 即可改变post请求参数传递的格式import axios from 'axios'import qs from 'qs'const service = axios.create()export const common = async (config) => { if (config.content...[继续阅读]
{ "script": { "build": "cross-env GENERATE_SOURCEMAP=false node scripts/build.js" }} ...[继续阅读]
安装:yarn add webpackbar修改webpack.config.js文件:const WebpackBar = require('webpackbar')plugins: [ // ... new webpack.ProgressPlugin(), new WebpackBar()]webpack.ProgressPlugin() 是webpack内置插件,webpack.ProgressPlugin,WebpackBar用来显示编译时长 ...[继续阅读]
{ "homepage": "/edu/"}或者:需要安装 cross-env:yarn add cross-env{ "script": { "build": "cross-env PUBLIC_URL=/edu/ node scripts/build.js" }} ...[继续阅读]

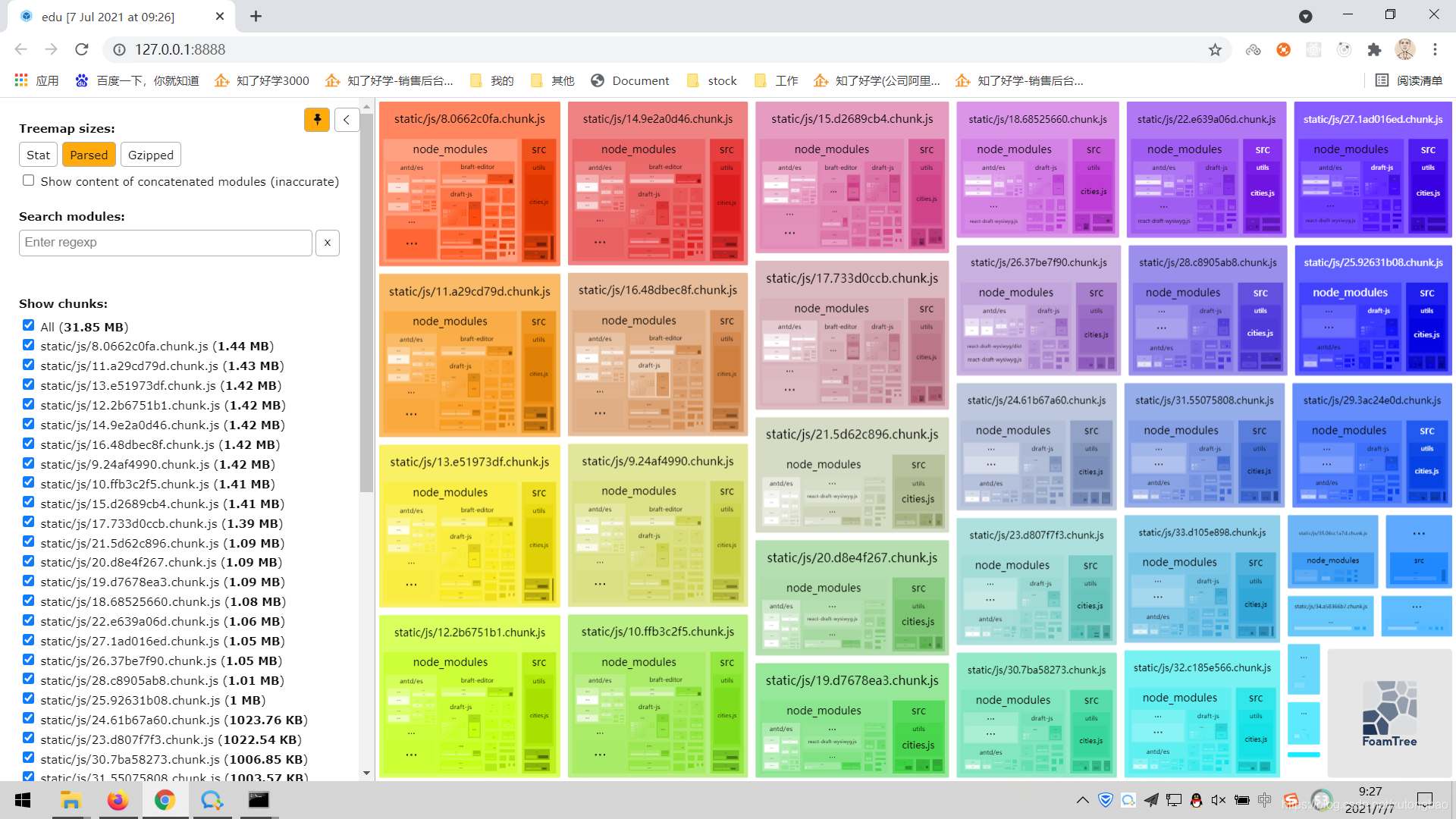
yarn add webpack-bundle-analyzer修改webpack.config.js:const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')const isBundleAnalyzer = process.env.GENERATE_BUNDLE_ANALYZER_REPORT === 'true'plugins: [ // ... isEnvProduction && isBundleAnalyzer && new Bund...[继续阅读]

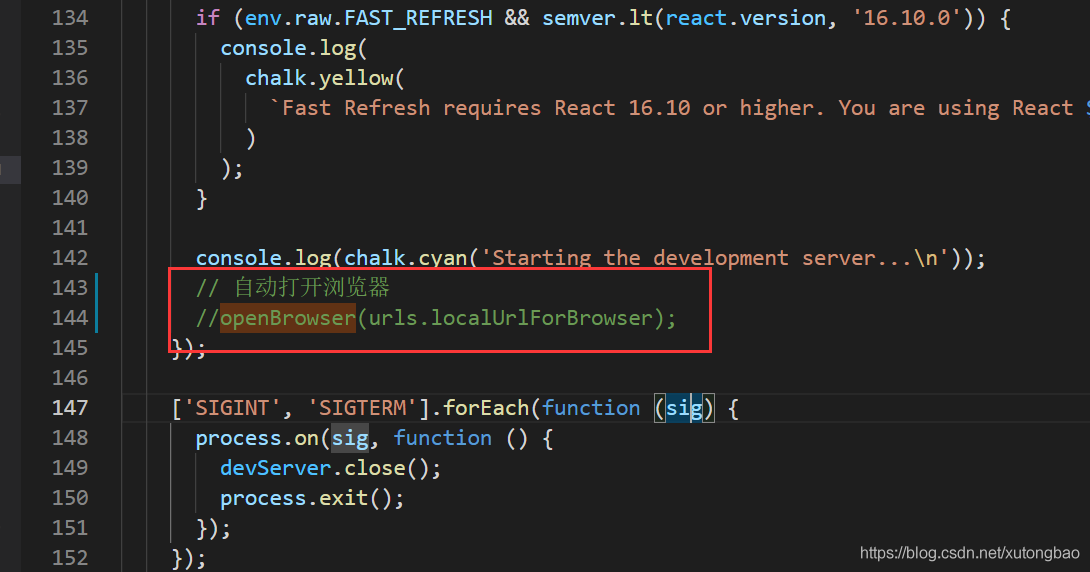
在scripts/start.js文件,注释掉openBrowser(urls.localUrlForBrowser)即可 ...[继续阅读]
01 全球最严数据隐私保护法即将落地,你的 App 准备好了吗?据新华社报道,全国人大常委会于 8 月 20 日通过了《个人信息保护法》,该法自 11 月 1 日起施行。它全面和具体地规定了企业保护个人信息安全的各项义务,同时指出违反...[继续阅读]
对于很多上班族来说,自己每天要处理的待办事项是有很多的,例如之前早已经安排过今天需要完成的事情、最近领导安排的今天需要完成的事情,还有一些生活中的事情也是需要去做的。因为各种待办事项交织在一起,所以有很...[继续阅读]