企事业单位都需要定期对信息系统和自动化资产进行系统安全等级检测,检测完毕后,承检公司会出具一份检测报告,其中会列出检查出来的一系列问题,其中对于设备远程管理方式归为高风险问题。我相信很多单位也没有...[继续阅读]
海量资源,尽在掌握
企事业单位都需要定期对信息系统和自动化资产进行系统安全等级检测,检测完毕后,承检公司会出具一份检测报告,其中会列出检查出来的一系列问题,其中对于设备远程管理方式归为高风险问题。我相信很多单位也没有...[继续阅读]
简介:超文本传输协议,基于请求与响应模式、无状态、应用层面向对象的协议,基于TCP的连接方式,主要特点如下:支持客户端/服务器模式简单快速:客户端向服务器发送请求服务时,只需传递请求方式和路径。通信速度较快灵...[继续阅读]

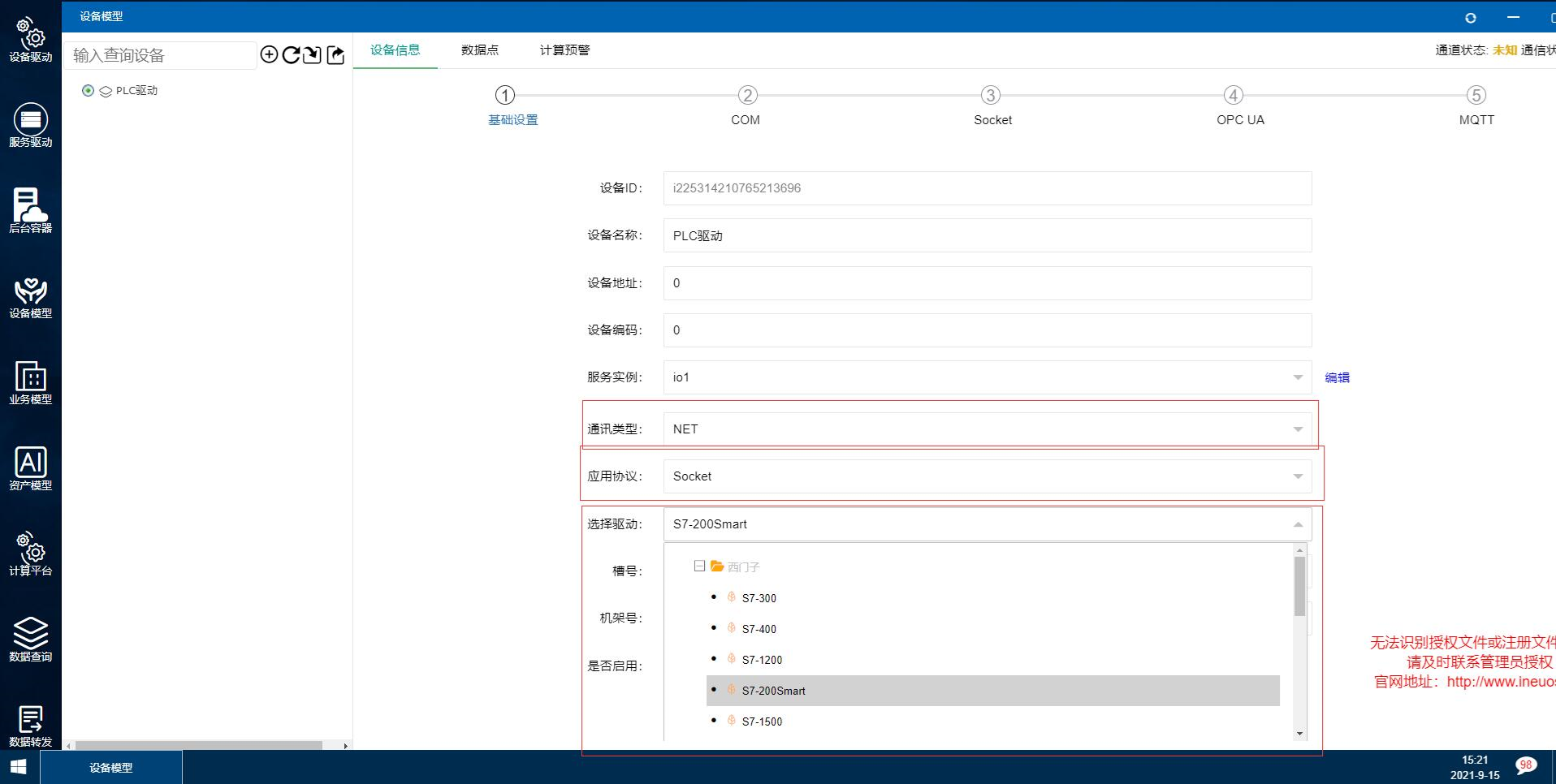
现在iNeuOS工业互联网操作系统现在支持大部分通用的PLC,还有一些其他的驱动程序,只是还没有进行集成工作。本篇文章介绍iNeuOS对PLC进行监测与控制的应用过程。目 录1. 概述... 12. 平台演示... 23. ...[继续阅读]
首先是style部分定义类名,并将想要实现的样式效果写入<style> .blue{ color:blue; } //字体变为蓝色 .red{ color:red; } //字体变为红色 </style>其次是js部分代码,引入jquery,将想要改变的样式类名加入元素或移除...[继续阅读]

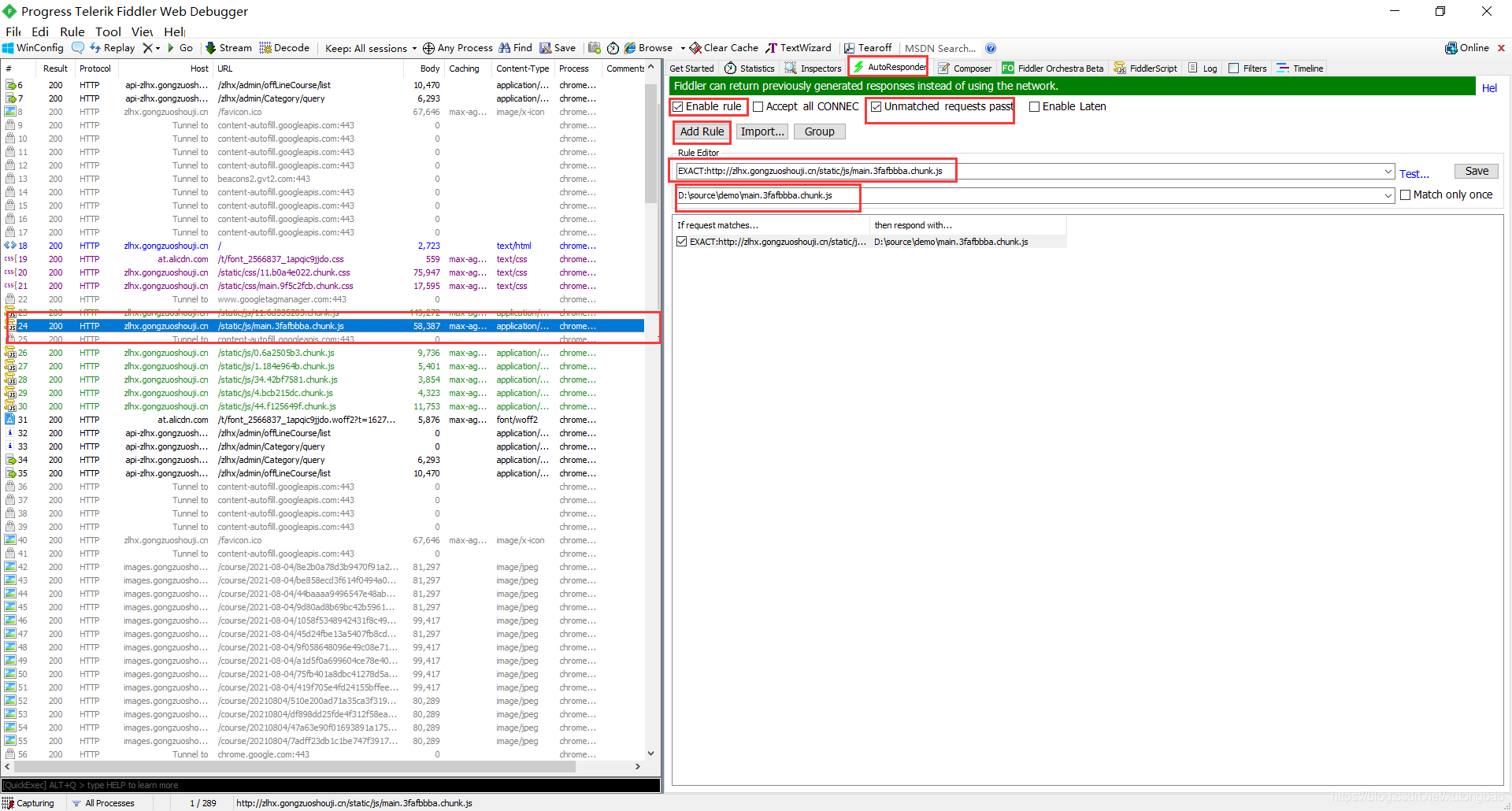
把网页的请求的js文件保存到本地并修改,使用fiddler拦截原来的请求,替换为本地的js文件 ...[继续阅读]
在使用Scrapy抓取网站的时候,可能会遇到这样的情况,网站返回一个JSON字符串。在JSON字符串中又有一项,它的值是HTML。如果不用Scrapy,我们一般使用lxml来解析HTML:from lxml.html import fromstringselector = fromstring(HTML)name = selector.xpath(&#...[继续阅读]

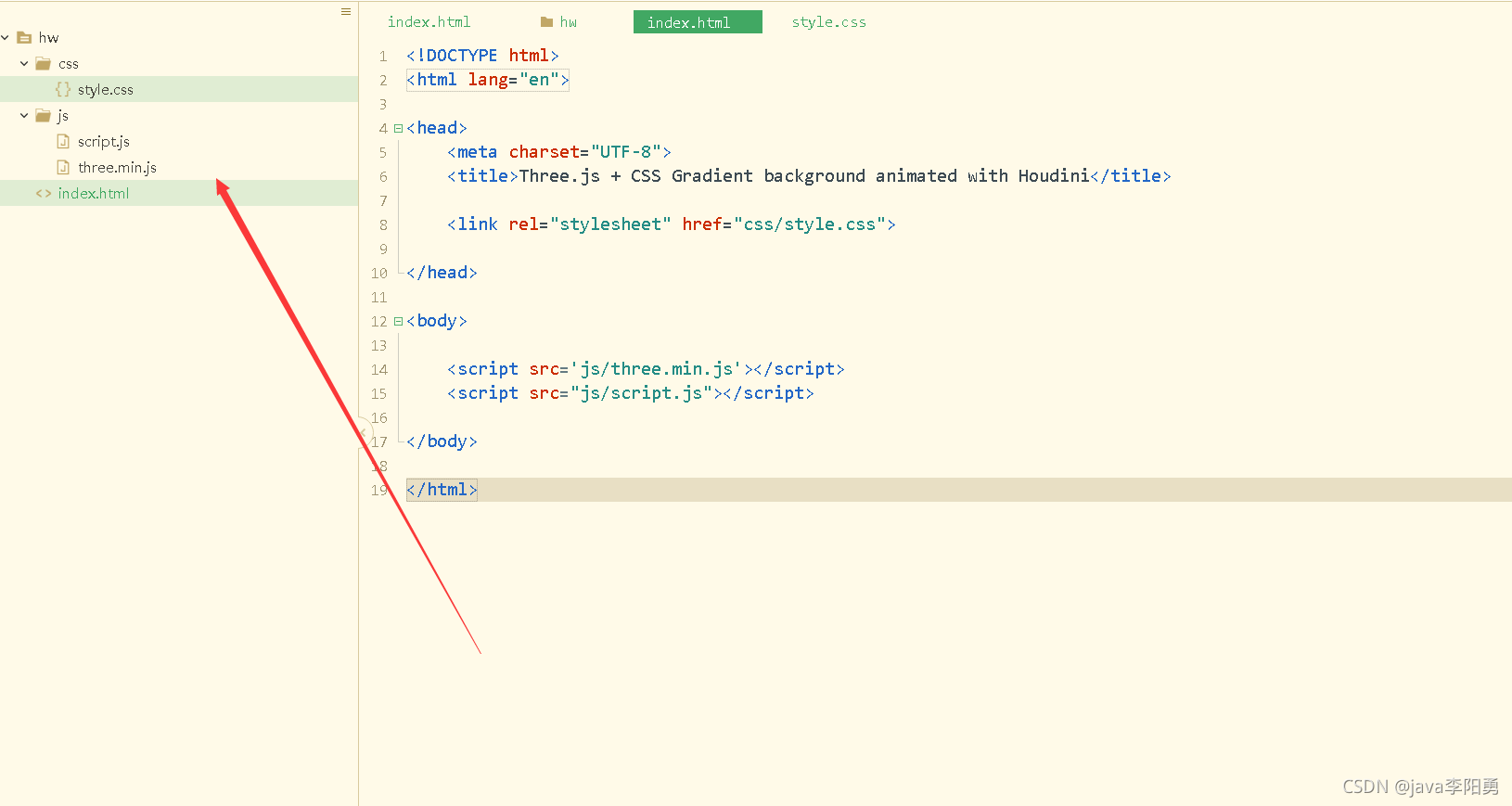
效果演示: 代码目录: 主要代码实现:CSS样式:@property --color-position { syntax: '<length-percentage>'; inherits: false; initial-value: 30%;}body { margin: 0; overflow: hidden; --color-position: 30%; background: radial-gradient...[继续阅读]

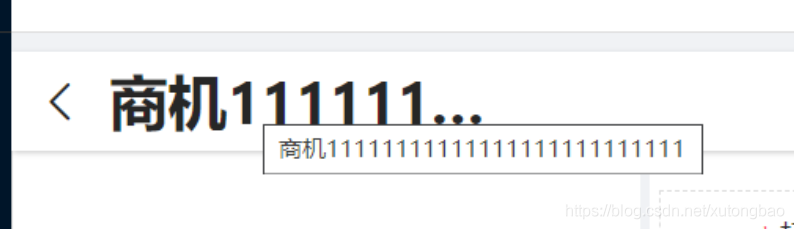
.m-title{width: 250px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap} ...[继续阅读]

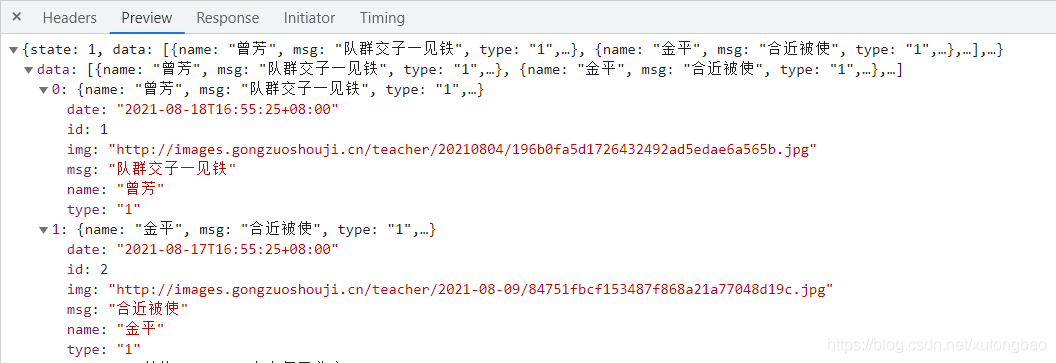
const Mock = require('mockjs')const moment = require('moment')const getImage = () => { const urlArr = [ 'http://images.gongzuoshouji.cn/teacher/2021-08-09/84751fbcf153487f868a21a77048d19c.jpg', 'http://images.gongzuoshouji.cn/teacher/20210804/196b0fa5d1726432...[继续阅读]

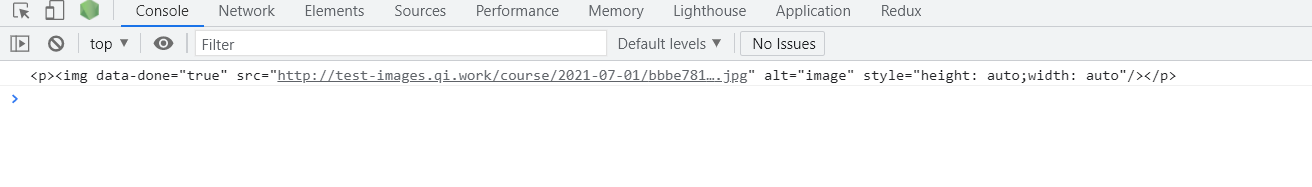
把img标签包裹在p标签里 let data = `<img src="http://test-images.qi.work/course/2021-07-01/bbbe7816252340aa8049bcab3b0370ac.jpg" alt="image" style="height: auto;width: auto"/>` data = data.replace(/<img.*>/g, (word) => { if (word.includes('data-done="true"&...[继续阅读]